개발을 시작하기 전에는 전혀 몰랐었던 브라우저의 기능이 있다.
사실 알 필요가 없는 게 개발하기 전에는 그걸 안다고 드라마틱하게 인생이 바뀌는 것은 아닌데
개발자가 되고 나서는 그걸 알아야 다양한 업무를 할 수 있기에 꼭 알아야 하는 기능이다.
개발자 도구
'개발자 도구'라는 말을 들으면 개발자가 사용하는 도구를 떠올릴 수 있다.
노트북, 핸드폰, 키보드, 마우스 등등
근데 이 도구들은 개발자가 아니더라도 누구나 사용할 수 있는 도구들이다.
그러면 지금 말하려는 개발자 도구는 어떤 걸 의미하는 걸까?

바로 웹 브라우저에서 사용할 수 있는 도구다.
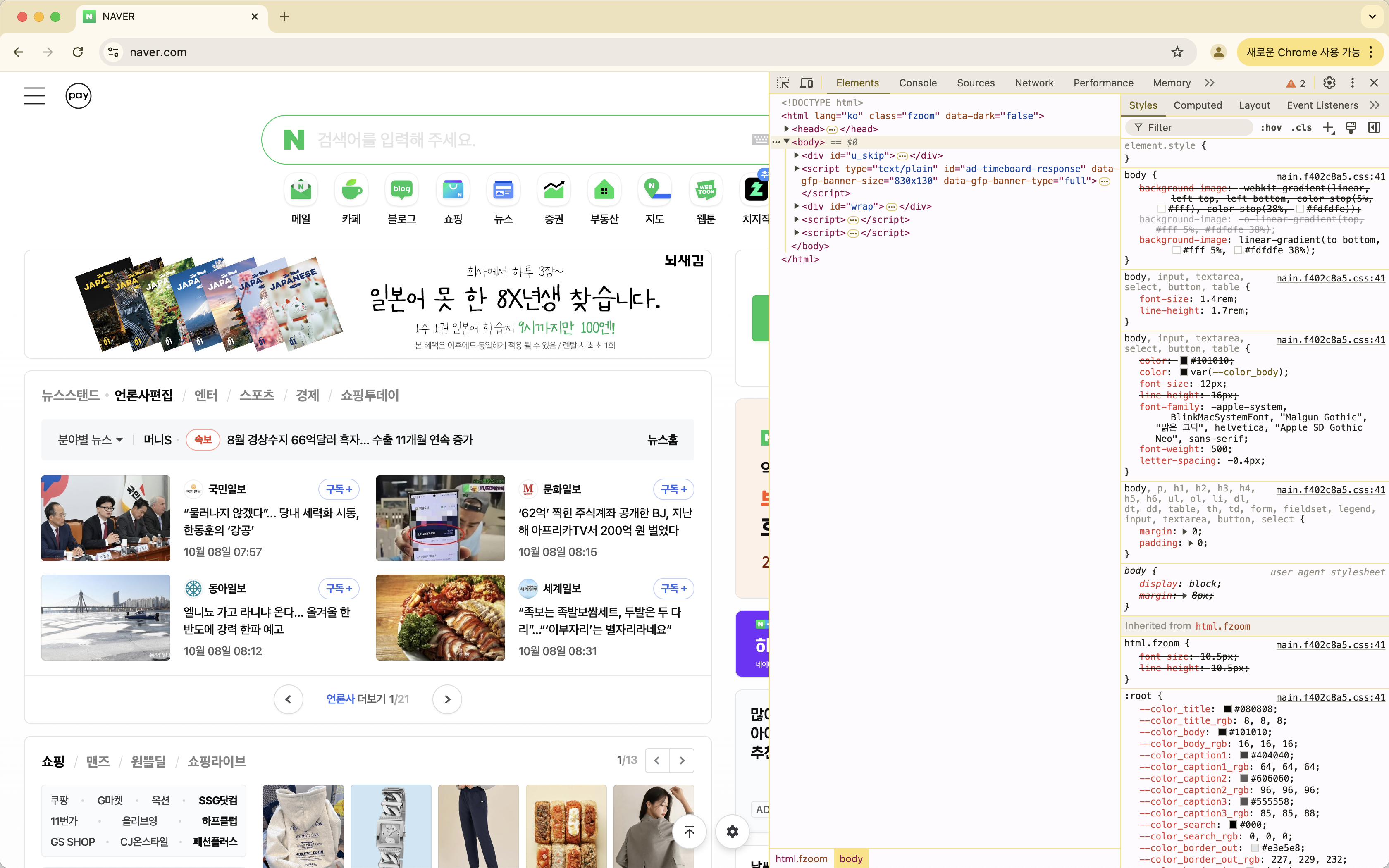
위의 사진에서 오른쪽에 표시된 부분이 바로 웹 브라우저에서 볼 수 있는 개발자 도구다.
이 개발자 도구를 통해 개발자는 웹 브라우저에 담겨 있는 다양한 정보를 확인하고,
디버깅도 할 수 있는 굉장히 편리한 도구다.
특히, 웹 프론트엔드 개발자라면 숨 쉬듯 사용해야 하는 부분이기도 하다.
크롬으로 쓰는 이유??

개발자 도구는 브라우저에서 사용할 수 있는 도구라고 얘기했는데,
많고 많은 브라우저 중 이 개발자 도구에 대한 내용은 크롬을 기준으로 작성할 예정이다.
그럼 왜 크롬이냐? 라고 묻는다면 세계에서 시장 점유율이 가장 높고,
많이 쓰는 만큼 이에 대한 정보도 많기 때문에 학습에 더 많은 도움이 될 거 같다고 생각해서
크롬을 기준으로 한다고 말할 수 있겠지만
솔직하게 그냥 가장 익숙한 브라우저라서 이걸 쓴다.
그리고 크롬으로 이해한 주요 기능은 다른 브라우저도 거의 동일하기에 무방하다.
단축키
브라우저에서 개발자 도구를 여는 건 몇 가지 방법이 있다.
우선 브라우저에서 마우스 오른쪽 버튼을 눌러서 나온 창에 '검사'라는 버튼을 눌러서 띄울 수 있고,
키보드의 'F12'를 눌러서 띄울 수 있다.
또 맥북에서는 command + option + i 를 눌러서 띄울 수도 있고
윈도우에서는 control + shift + i 를 눌러서 띄울 수 있다.
이제부터 개발자 도구에서 가장 많이 쓰는 기능이 뭔지 알아보고
어떻게 사용하는지도 한번 살펴보자!
'Develop > Common' 카테고리의 다른 글
| 개발자 도구 뜯어먹기 : Network (1) | 2024.10.14 |
|---|---|
| 개발자 도구 뜯어먹기 : Console (3) | 2024.10.13 |
| 개발자 도구 뜯어먹기 : Elements (1) | 2024.10.12 |
| [메모장] 터미널 명령어 정리하기 (0) | 2022.02.11 |
| Git이란? : 최최최최종 말고, 진짜 최종 말고 (0) | 2022.01.18 |

