css를 이용해서 웹 페이지의 스타일이 적용될 때 무작정 적용되는 것은 아니다
css가 적용되는 우선순위가 있는데, 이 우선순위에 대해서 무시하고 코드를 작성하다 보면
어느 순간 꼬여버린 웹페이지를 발견할 수 있게 될 수 있다.
그래서 이번에는 CSS의 명시도에 대해서 알아보도록 하겠다.
명시도
명시도라는 것은 보통 색에서 나타나는 개념인데,
둘 이상의 색이 같은 조건에 있을 때, 확실히 보이는 정도를 의미한다.
이 의미를 CSS에 적용하다면 같은 요소에 다양한 스타일이 적용될 때, 더 우선적으로 적용되는 스타일이라는
내용으로 이해할 수 있겠다.
좀 더 구체적으로 어떤 상황에서 CSS의 명시도에 대한 이해가 있어야 하는지 알아보자.
<h1 id="title" class="headerText">hello world!</h1>h1 {
color:red;
}
#title {
color:blue;
}
.headerText {
color:green;
}만약 위의 코드처럼 하나의 요소에 3가지 스타일이 적용이 됐다고 가정해 보자
h1 태그에 id와 class 속성 모두 적용이 되어있고,
css 파일에서는 각 선택자 별로 스타일이 적용되어 있는데
이 상황에서 어떤 스타일이 적용될까?
See the Pen Untitled by KIM_MS (@sstaar91) on CodePen.
정답은 id 선택자로 스타일을 부여했던 파란색이 텍스트에 적용됐다.
태그에 직접 준 스타일도 아니고, css에서 가장 마지막에 적힌 class 선택자도 아닌
중간에 있는 id 선택자의 스타일이 적용됐는데, 이는 CSS의 명시도 때문에 발생한 부분이다.
명시도 계산하기
CSS 명시도는 선택자의 종류에 따라 점수를 부여하는데 그 점수가 높은 스타일 규칙이 우선 적용된다.
가장 높은 순서대로 나열하면 [ 인라인 스타일 > ID 선택자 > class 선택자 > 태그 ] 순서가 되겠다.
좀 더 세부적으로 설명해 보자면,
인라인 스타일의 경우 가장 높은 우선순위를 가진다.
id 선택자로 스타일을 부여했건, class 선택자로 스타일을 부여했건 인라인 스타일이 가장 앞선다.
그다음은 id 선택자, class 선택자, 태그 순서로 우선순위가 높은데
이 3가지는 각 부분마다 점수로 계산해서 css 우선순위가 적용된다.
id 선택자는 100점, class 선택자는 10점, 태그는 1점으로 계산하는데
아래 예시를 통해 어떻게 계산하는지 알아보자
<h1 id="title" class="headerText">hello world!</h1>#title h1 {
color:red;
}
#title .headerText {
color:blue;
}
.headerText h1 {
color:green;
}위에서 사용했던 예시를 가져왔는데 모두 하나의 요소에 각기 다른 선택자를 조합해서 스타일을 적용하고 있다.
위의 예시로 각 선택자 별 점수를 계산해 보면 아래와 같다.
#title h1 101점 (id 선택자 + 태그)
#title .headerText 110점 (id 선택자 + class 선택자)
.headerText h1 11점 (class 선택자 + 태그)
이런 결과를 통해 적용되는 스타일은 파란색 글자색이다.
여기서 추가로 참고해야 할 점은 만약 명시도 점수가 같다면 나중에 선언된 스타일
즉, 더 아래에서 작성된 스타일이 적용된다.
!important
앞서 선택자의 종류에 따라 우선순위가 나눠진다고 작성했는데,
그 모든 것을 무시하고 강제로 스타일을 적용시킬 경우 사용하는 것이 있다.
바로 !important라는 것인데, 적용하면 아래와 같이 적용되게 된다.
See the Pen css 우선순위 (2) by KIM_MS (@sstaar91) on CodePen.
태그에 적용한 color:red 스타일에 !important를 적용함으로 글자의 색이 빨간색으로 적용된 것을 볼 수 있다.
이처럼 강제적으로 스타일을 우선 적용하기 때문에 우선순위가 가장 앞선다라고 할 수 있는데
너무 남발하게 될 경우 스타일적으로 디버깅 시 굉장히 오래 걸릴 수 있는 단점이 있으니
꼭 필요한 상황에서 적용하는 것이 좋겠다.

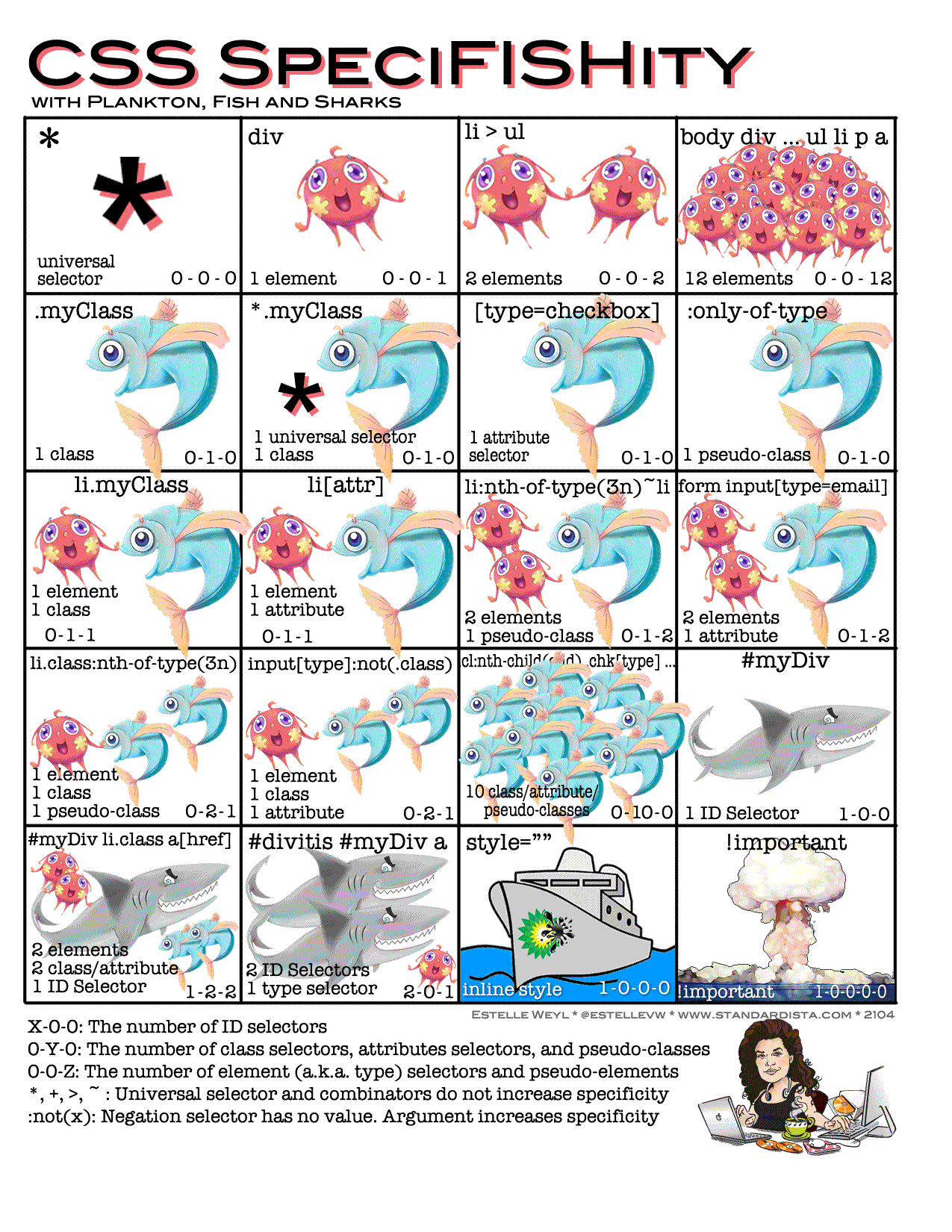
마지막으로 css 우선순위와 관련해서 볼 수 있는 짤을 가져와봤는데
충분히 이해할 수 있으리라 생각된다 ㅋㅋ
포스팅 작성에 참고한 감사한 글들
'Stack > CSS' 카테고리의 다른 글
| Box model : 여긴 내 구역이야 XX들아! (0) | 2024.10.21 |
|---|

