
Introduce
개발 기간 : 2021.08.02 ~ 2021.08.13 (약 2주)
개발 인원 : Frontend 3명, Backend 2명
사용 스택 : React.js (클래스형 컴포넌트) / sass
Github repo : https://github.com/wecode-bootcamp-korea/23-1st-TangoPlate-frontend
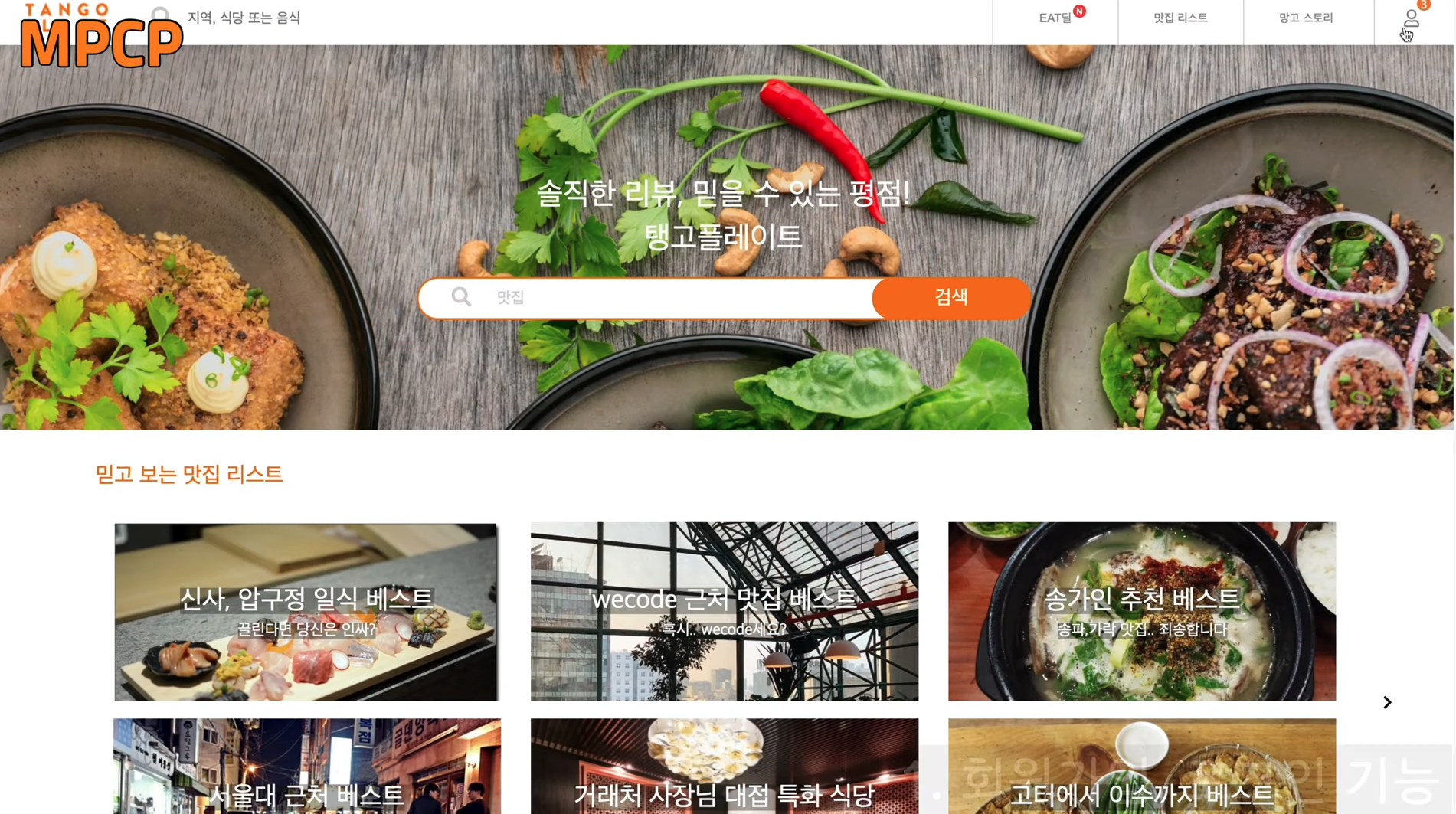
프로젝트 소개 : 망고플레이트를 모티브로 한 강남권 맛집 추천 페이지 구현
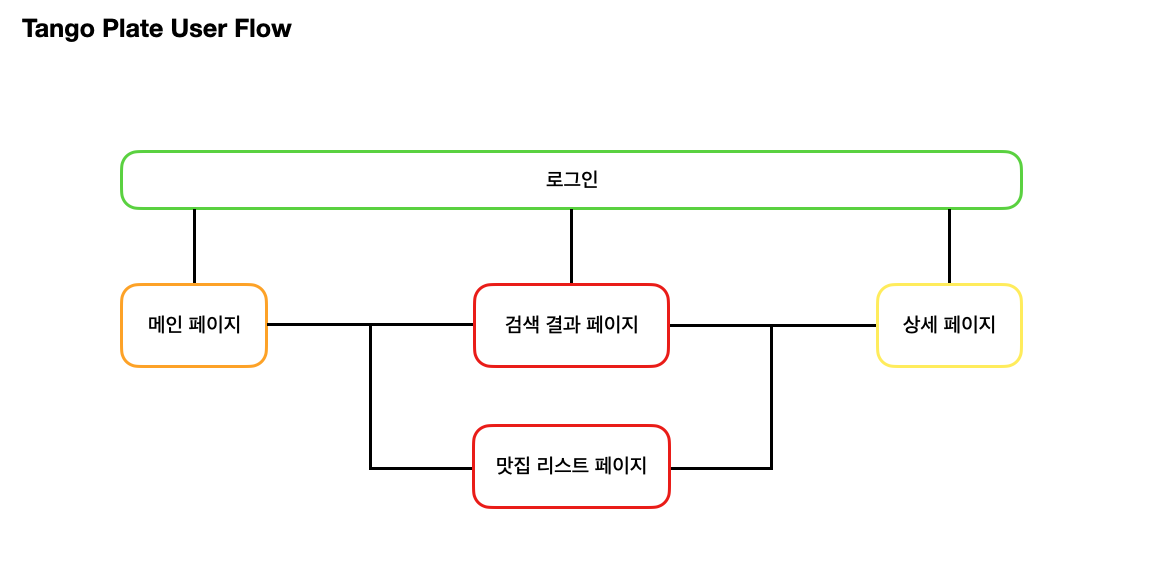
User Flow

Tango Plate의 user flow는 위와 같습니다.
총 3개의 페이지로 이루어져 있고, 모든 페이지에서 Nav를 통해 로그인 작업을 진행할 수 있습니다.
메인 페이지에서는 두가지 방법으로 리스트 페이지로 이동할 수 있습니다.
- 첫째 : 메인 페이지에서 검색을 통해 나온 결과로 리스트 페이지에 이동
- 둘째 : Nav에서 맛집 리스트 메뉴 클릭을 통해 리스트 페이지에 이동
리스트 페이지에서는 해당 음식점을 선택하는 경우 상세 페이지로 이동하는 흐름입니다.
구현 기능
* 담당한 기능일 경우 파란색으로 표시
- 회원가입 / 로그인 (모달)
- 회원가입시 정규식을 통한 유효성 검사
- 로그인을 통해 발급받은 토큰을 localStorage에 저장 후 사용
- 비회원일 경우, 회원 권한이 필요한 기능 (리뷰, 찜 등)에 접근시 로그인 유도
- 로그인 했을 경우와 아닐 경우를 판단해서 내 정보 아이콘 클릭시 다른 모달창 노출 되도록 구현
- 메인 페이지
- 캐러셀 기능 구현 (라이브러리 없이 스타일 변화를 통해 기능 구현)
- 검색 기능 구현 (메뉴명 한정)
- Nav 메뉴에 따라서 페이지 이동 기능 구현
- 리스트 페이지
- 검색어와 일치하는 메뉴에 대한 리스트 표시
- 리뷰순, 평점순, 가격대를 기준으로 필터링
- 페이지네이션 기능 구현
- 상점 클릭시 상세 페이지 이동
- 찜 기능 구현
- 상세 페이지
- 서버와의 통신을 통해 받은 데이터를 활용해 UI 구현
- 리뷰
- 평점순 정렬
- 리뷰 작성 CRUD 기능 구현
- 리뷰 리스트 더보기 기능 구현
- 페이지 네이션
후기
'Personal > Dev_log' 카테고리의 다른 글
| [Project] 우리동네_3주차 로그 (1) | 2023.08.30 |
|---|---|
| [Project] 우리동네_2주차 로그 (0) | 2023.08.24 |
| [Project] 우리동네_1주차 로그 (0) | 2023.08.23 |
| [Project] 숫자 야구 게임 만들기 (0) | 2023.07.28 |
| [Project] 다시 쓰는 프로젝트 : Tango_Plate (ver 1.0.0) (0) | 2023.04.06 |

