
오늘은 RESAT 파밍 챌린지 9일 차다.
어제까지는 캐러셀과 관련된 3개 미션을 완료했다.
오늘은 [반응형 네비게이션 바]를 만드는 미션이었는데,
반응형은 자바스크립트 기능 말고도 CSS가 함께 부여가 되어야 하는 거라 조금 까다롭게 느껴졌다.
미션 내용
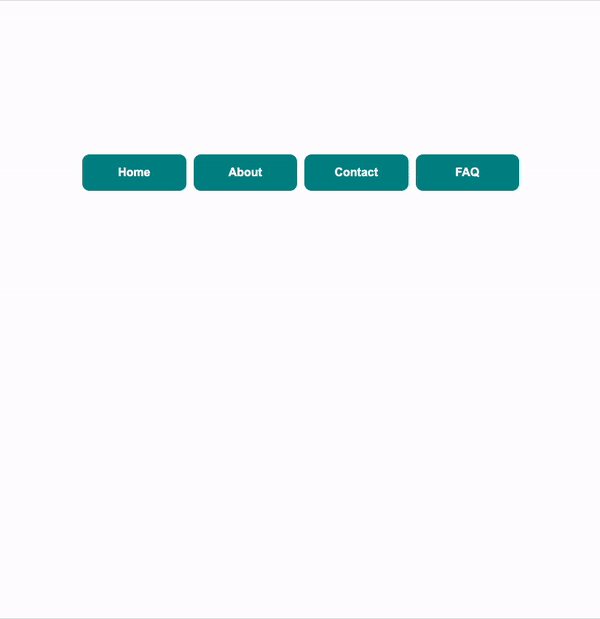
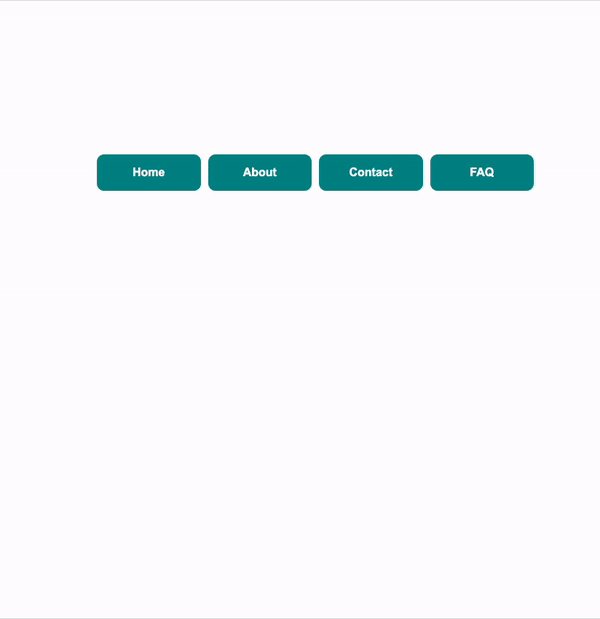
- 네 가지 메뉴가 있는 네비게이션 바 구현
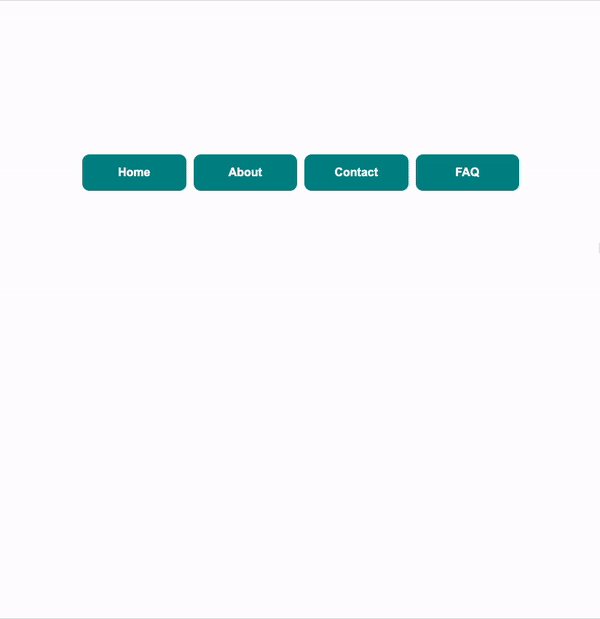
- 화면 크기가 일정 비율 이상 줄어들면 네비게이션 바가 햄버거 메뉴로 변경
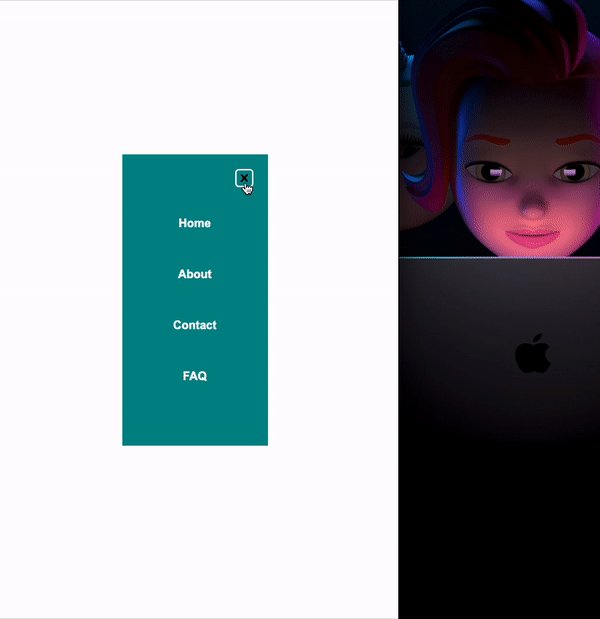
- 햄버거 메뉴 안에 기존 네 가지 메뉴 네비게이션 바 나타나기
이번 미션은 브라우저의 크기에 따라 네비게이션 바를 다르게 만드는 미션이었다.
실제 페이지에서도 굉장히 다양하고 유용하게 쓰이는 부분이라 미션 보자마자 꽤 재밌겠다
라는 생각을 했었던 부분이다.
여기서 추가할 만한 부분을 생각해 보면
- 메뉴 호버 애니메이션
사실 아직 많이 생각 못했다
728x90
구현 화면

깔끔한 UI로 구성했다고 생각했는데 다시 보니 조금 아쉽긴 하다
전에도 말했던 것처럼 일단은 구현하고, 차차 디벨롭하는 것을 목표로..!
구현 중점 사항
const responsiveNavBox = () => {
if (document.body.offsetWidth <= 600) {
if (navIcon.style.display === "none" && navBox.style.display !== "grid") {
navBox.style.display = "flex";
navIcon.style.display = "none";
} else {
navBox.style.display = "none";
navIcon.style.display = "inline";
}
} else {
navBox.style.display = "grid";
navIcon.style.display = "none";
}
};
window.addEventListener("resize", responsiveNavBox);React에서 반응형을 구현할 때는 sass 혹은 styled-component로 미디어 쿼리를 줘서 사용했는데
이번에는 자바스크립트로 구현해 봤다.
resize라는 이벤트가 발생할 때 body의 사이즈를 구해서 변경되도록 구현해 봤다.
현재 상금 현황
원래는 9일 차로 떴어야 하는데 주최 측의 실수로 다시 1일 차로 리셋 됐다...
이 부분에 대해서는 차후에 회고할 때 더 자세하게 쓰겠지만, 조금 아쉬운 부분이긴 하다.
아무튼 현재 시간 기준 9일 차 과제 제출 기간이 종료됐다.
일차별 제출 인원을 조사해 본 결과 아래와 같이 확인이 되었다.
| 일차 | 제출 인원 (총 34명) | 현재 상금 | 1인당 상금 |
| 1 | 31 | 15,000원 | 약 500원 |
| 2~4 | 12 | 110,000원 | 약 9천원 |
| 5~9 | 10 | 120,000원 | 12,000원 |
5일 차부터는 10명이 쭉쭉 잘 달리고 있다.
이제 내일이 10일 차인데, 아마 이대로 끝나지 않을까 싶다 ㅋㅋㅋ
수고했다 내 자신
배포 링크
'Develop > Challenge' 카테고리의 다른 글
| [RESAT] Farming Challenge 프론트엔드 개발자편_epilogue (0) | 2023.07.05 |
|---|---|
| [RESAT] 10일차 미션 : 로그인 UI 만들기 (0) | 2023.06.30 |
| [RESAT] 8일차 미션 - 캐러셀 만들기 (3) (0) | 2023.06.29 |
| [RESAT] 7일차 미션 - 캐러셀 만들기 (2) (0) | 2023.06.28 |
| [RESAT] 6일차 미션 - 캐러셀 만들기 (1) (0) | 2023.06.27 |

